Call our helpline
0300 180 0028From iOS 7 onwards text buttons use blue text as the default. This can make it difficult for some people to distinguish between buttons and text labels.
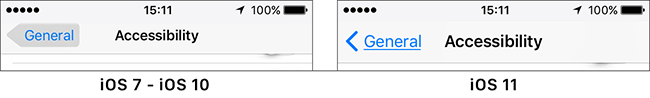
In iOS 7 to iOS 10 the buttons will resemble traditional on-screen buttons using a grey background shape. In iOS 11 buttons are now presented as underlined, blue text. See Fig 5. Below, for examples of both styles.
- Open the ‘Accessibility Settings’: Settings > General > Accessibility. (See the article Open Accessibility Preferences on this website for more information.)
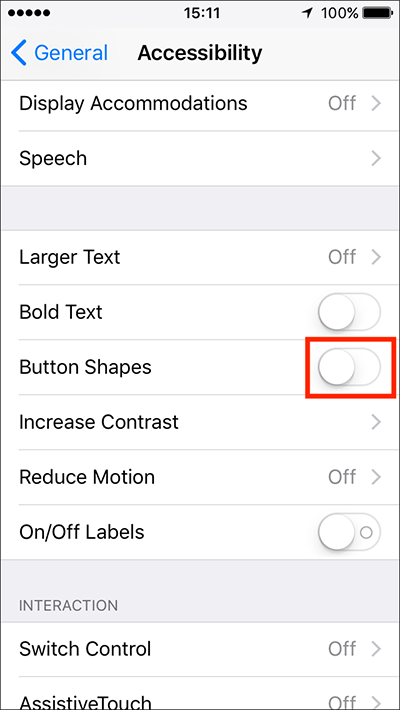
- On the Accessibility screen, scroll down to the ‘Vision’ section and tap the toggle switch for ‘Button Shapes’. Fig 1.

Fig 1 - The image below shows the difference between the appearance of buttons in iOS 7 – iOS 10 and buttons in iOS 11 when ‘Button Shapes’ is enabled.

Fig 2 - When happy with your settings, either tap the back button in the top left of the screen to return to the main ‘Accessibility’ settings screen, or press your device’s ‘Home’ button to return to the home screen.
Need some more help?
Call our helpline 0300 180 0028 or email enquiries@abilitynet.org.uk
Need free IT Support at Home?
If you are older or disabled and need IT support at home, you can book a free home visit.