Call our helpline
0300 180 0028In the article
Opening the Panel Editor in Switch Control and Dwell Control
Creating a panel
Adding buttons to a panel
Grouping buttons
Opening the Panel Editor in Switch Control and The Accessibility Keyboard
- Select the Apple icon
 in the top left corner of the screen.
in the top left corner of the screen. - Select System Preferences from the menu.

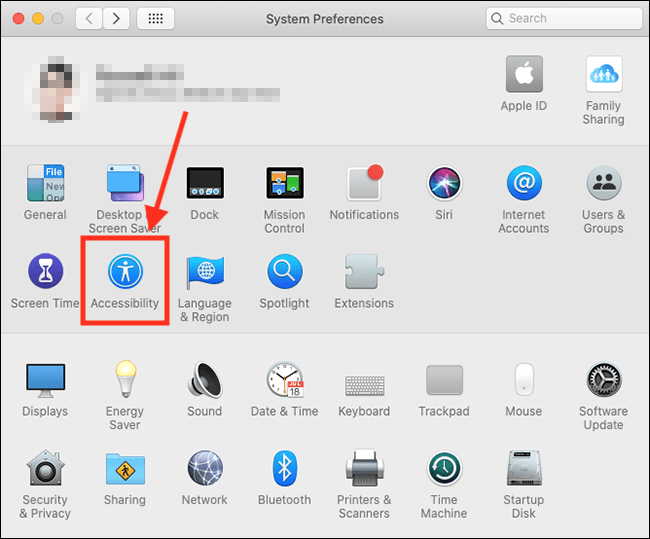
- In the System Preferences window, select Accessibility.

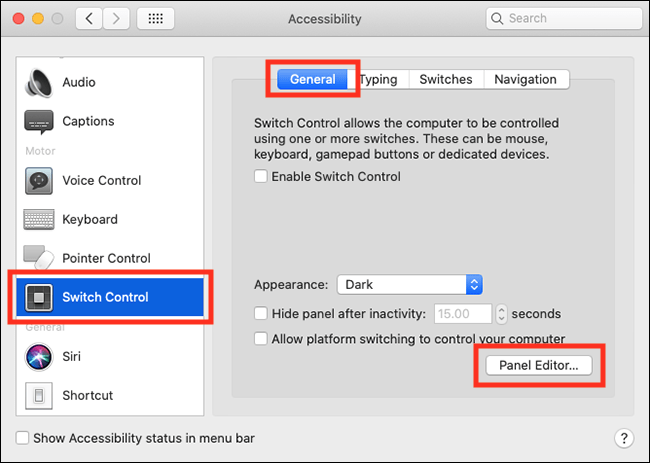
- To access the panel editor for Switch Control:
- Select Switch Control in the left hand column.
- Select the Panel Editor button.
- In the right column, select the General tab.

- Select Switch Control in the left hand column.
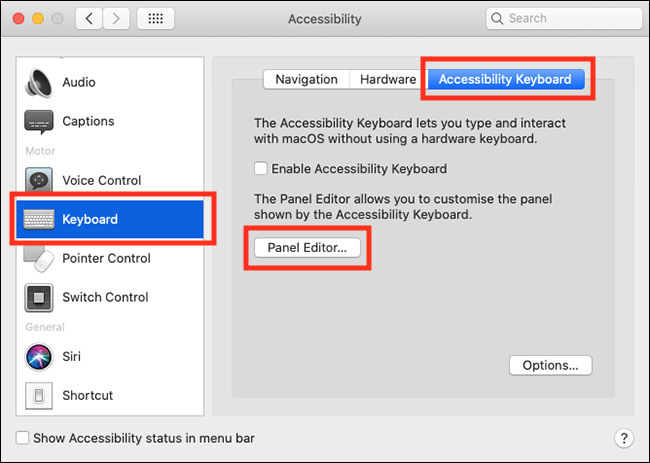
- To access the panel editor for the Accessibility Keyboard.
- Select Keyboard in the left column.
- In the right column, select the Accessibility Keyboard tab.
- Select the Panel Editor button.

Creating a panel
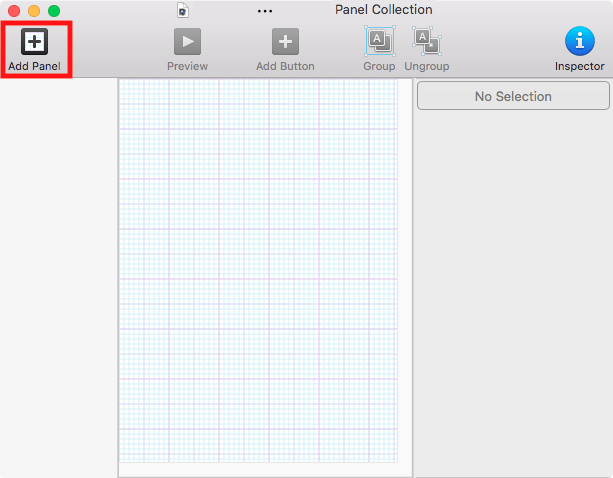
- To create a new panel, select Add Panel.

- You will see that there are already some pre-configured panel options you can choose from such as Dwell Controls, Typing Suggestions and several keyboard layouts.

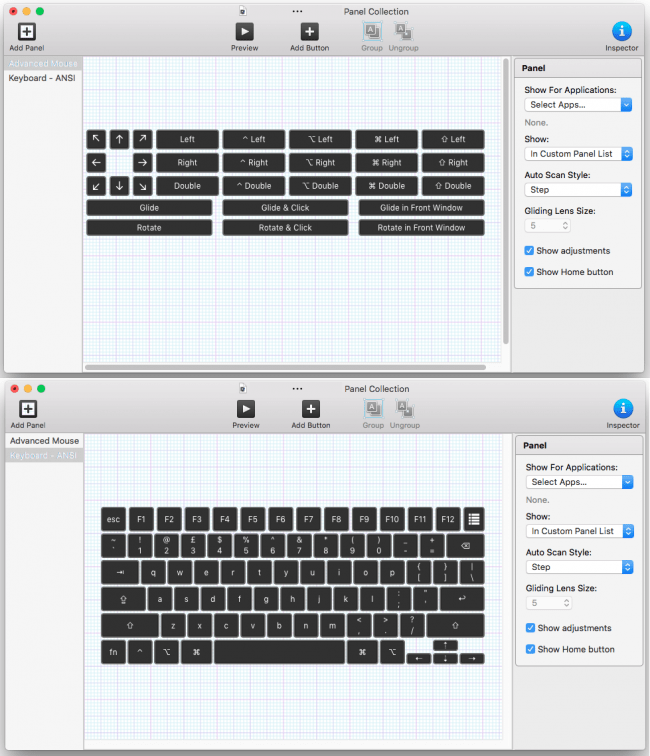
- See below for examples of the pre-configured mouse and keyboard panels. You can click on any of the buttons and resize and reposition them.

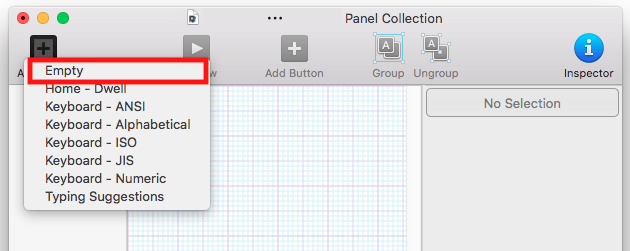
- To create a new, blank panel to which you can add your own buttons, select Add Panel and select Empty.
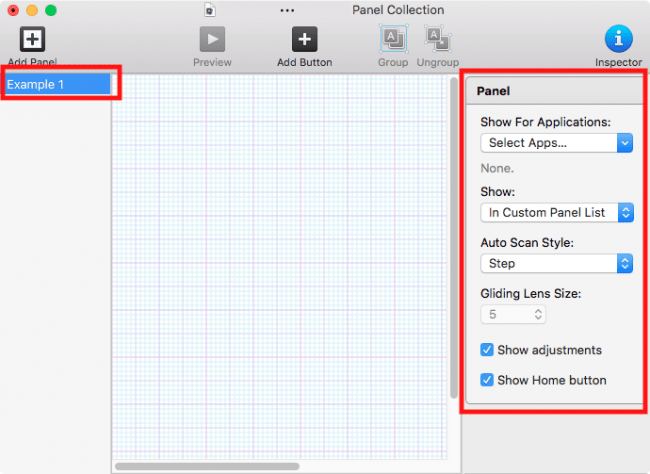
- To rename the panel, click on the current name then press the enter key to edit. Press Enter again to confirm the new name.

Panel Inspector options:
With the panel name selected, you can change the following settings in the panel inspector in the right-hand column.

Show For Application:
The application you choose from the dropdown menu becomes the primary panel, saving you from having to navigate through other menu items to find it. This means you can create application specific panels, with common actions, that are immediately available when you use those applications.
Show:
Click the drop-down menu and choose where this panel should appear within the panel menus structure. Select from:- In Custom Pane list
- As Home Panel (this panel will become the ‘Home’ menu)
- Default Keyboard
- Default Pointer
- Not Shown (this panel will only appear when you use an application defined in Show in Application above).
- If you want to delete a panel, click on the panel name in the left-hand column and press the Backspace key.
Adding buttons to a panel
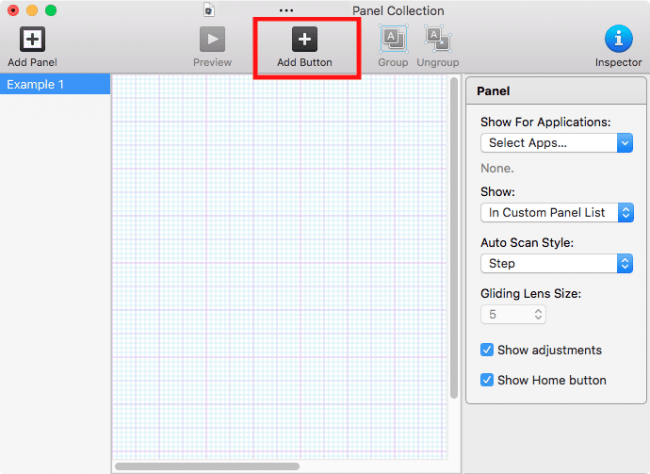
- To add your first button to a panel, select Add Button.

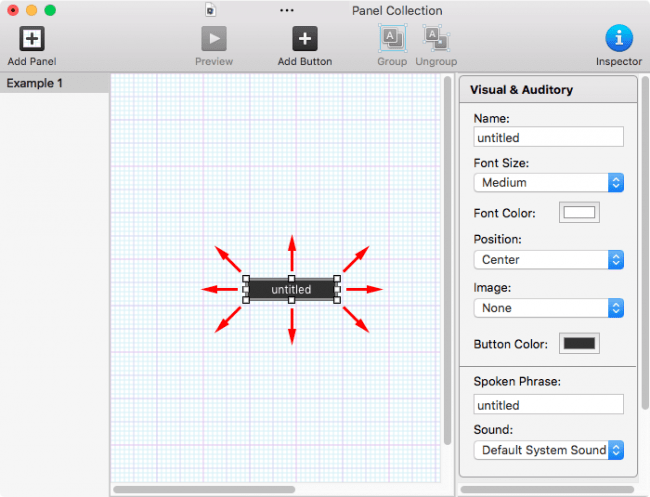
- A button will appear on the canvas. You can reposition the button by clicking and dragging it to a new location. You can resize the button by dragging the square, white handles.

- When a button is selected on the canvas, you can edit the button’s properties, and the action it will perform, in the ‘inspector’ in the right-hand column.
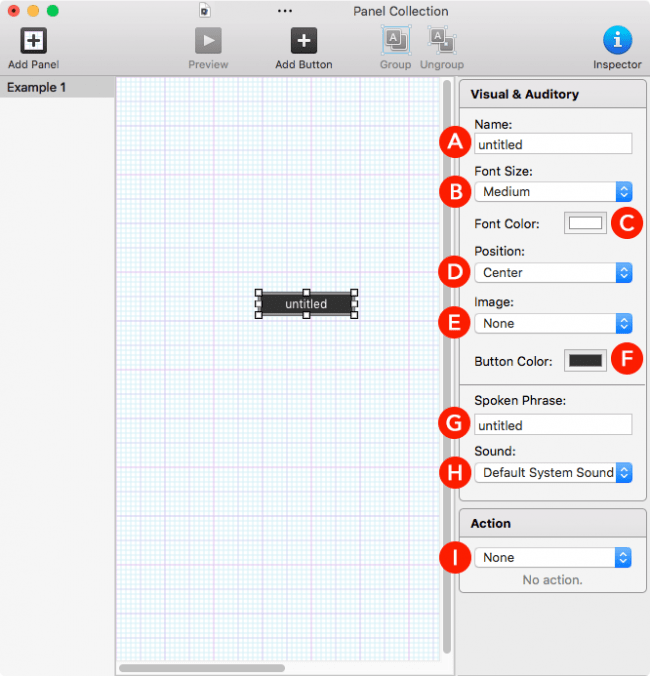
- In the inspector you can:
- Give your button a name
- Choose the font size (from Small, Medium, Large, Extra Large)
- Change the font colour (the default is white)
- Change the position of the text label (Top, Centre, Bottom)
- Add an image to the button (this will hide the button text)
- Change the button colour (the default is dark grey)
- Change the spoken phrase used to describe the button by VoiceOver (this option is only editable for Switch Control panels).
- Change the sound played when the button is selected
- Choose the action you want to assign to the button

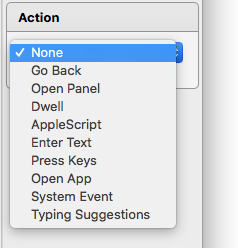
A button can perform one of the following actions:
- Go Back (return to the last panel)
- Open Panel (choose another panel that the button should open)
- Dwell (use Dwell to perform a mouse action)
- Apple Script (choose an AppleScript to perform)
- Enter Text (text that will be inserted when the button is clicked)
- Press Keys (define which keys should be ‘pressed’ when the button is selected, this is useful for performing keyboard shortcuts)
- Open App (choose which App to open)
- System Event (choose a system event such as volume, brightness etc)
- Typing Suggestions (display typing suggestion based on the current content)

Follow steps 1 – 3 to add additional buttons to the canvas. If you want to delete a button, click the button to select it, then press the backspace key.
Grouping buttons
It’s a good idea to group buttons that perform similar task together to make navigating through them easier.
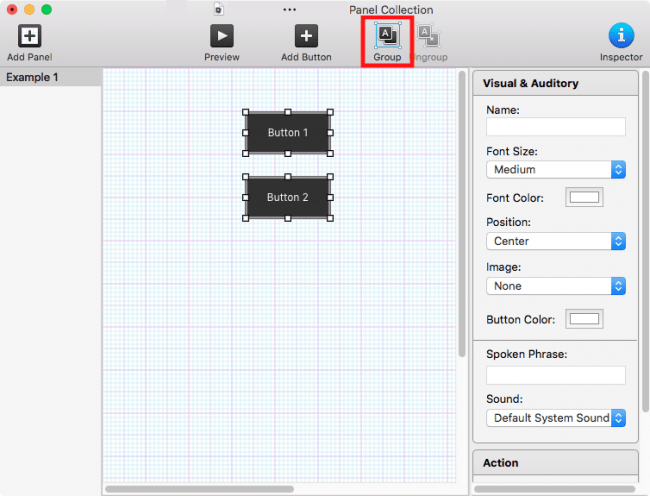
To create a group:
- Hold down the Control button and click to select each button in turn (or drag the cursor around them to select them all), then select the Group button in the toolbar.

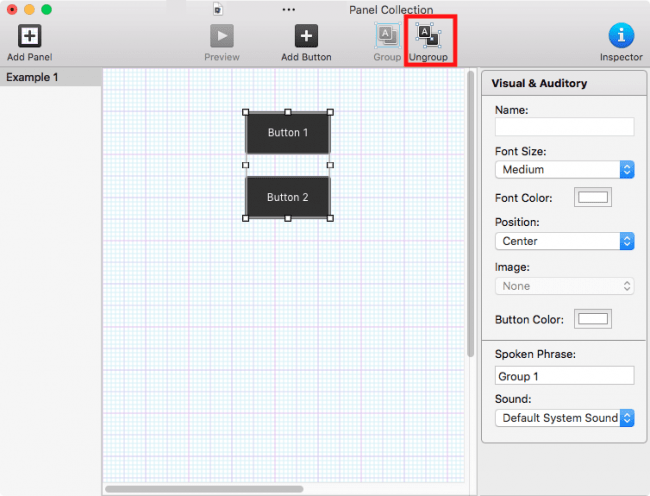
When a group is selected on the canvas, you can edit its properties in the ‘inspector’ in the right column. - To ungroup buttons, click on the group to select it then select the Ungroup button in the toolbar.

When happy with your panels, click the close (red) button at the top of the panel editor, or press Cmd + W, to close the window. When you close the window Yyou will be asked to save your changes. Select Save to apply the changes.
More information
Apple's guide to the Panel Editor: https://support.apple.com/en-gb/guide/mac-help/panel-editor-switch-control-accessibility-mh43606/10.14/mac/10.14