Terminology:
‘Alt’ refers to the ‘Option’ key ( ⌥ )
‘Tabbing’ round a web page using the keyboard
The keys used to move around the elements on a web page depend on the browser you are using.
To go to the next link or element:
Safari: press ‘Tab’ + ‘Alt’
Chrome: press ‘Tab’
Firefox: press ‘Tab’
To go to the previous link or element:
Safari: press ‘Tab’ + ‘Alt’ + ‘Shift’
Chrome: press ‘Tab’ + ‘Shift’
Firefox: press ‘Tab’ + ‘Shift’
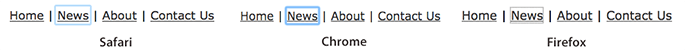
Press the above combinations repeatedly to get to the chosen link. The currently selected element is indicated with a blue highlight in Safari and Chrome and a dotted outline in Firefox.

Once the element you need is selected, you can trigger it by pressing the ‘Enter’ key on your keyboard.
Filling in forms with the keyboard
In web forms there are specific keys for selecting radio buttons and checkboxes.
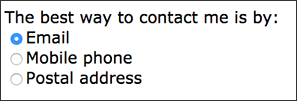
Radio buttons
When you ‘Tab’ into a form section that has a choice of radio buttons you can change your choice using the ‘up’ and ‘down’ arrow keys or the ‘right’ and ‘left’ arrows keys to select the next/previous radio button. After making your selection press ‘Tab’ to move to the next section in the form.

Note: if you hit the ‘Enter’ key by mistake the form is often ‘submitted’ before you want it to be because the ‘Enter’ key is set to trigger the form submit button.
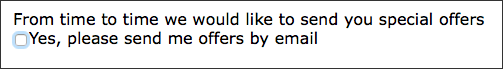
Checkboxes
You navigate between checkboxes using the ‘Tab’ key.
To select a checkbox: press ‘Spacebar’. A ‘tick’ or ‘cross’ will appear.
To cancel or deselect a ‘checkbox’: press ‘Spacebar’ again. The ‘tick’ or ‘cross’ will be removed.
Press ‘Tab’ to move on to the next ‘checkbox’ or form section.

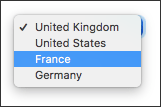
Drop-down menus
Many websites use drop-down menus for selecting items from a list in a form or as ‘quick links’ to other sections of the website.

Press ‘Tab’ until the drop-down menu is highlighted.
Press ‘Spacebar’ to activate the menu or press ‘Alt’ and the ‘down’ arrow,
Use the ‘up’ and ‘down’ arrows to select an item from the list and press ‘Spacebar’ to select it.