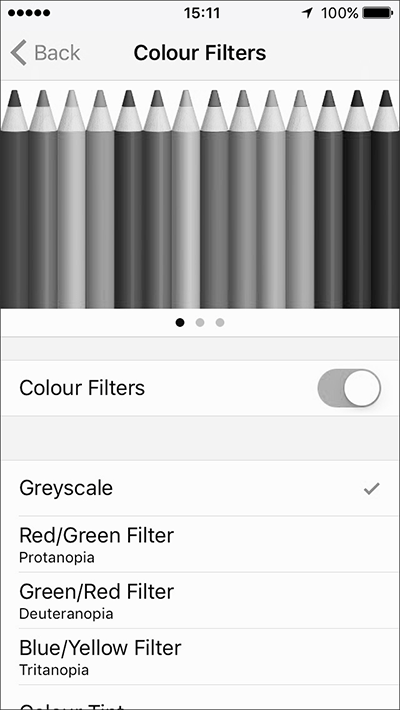
- Greyscale: for a monochrome display
- Red/ Green: for Protanopia colour blindness
- Green/Red: for Deuteranopiacolour blindeness
- Blue/Yellow: for Tritanopia colour blindness
- Colour Tint: To overlay the screen with a single colour filter
This feature can be used in combination with other accessibility settings such as ‘Invert Colours’ and ‘Increase Contrast’.
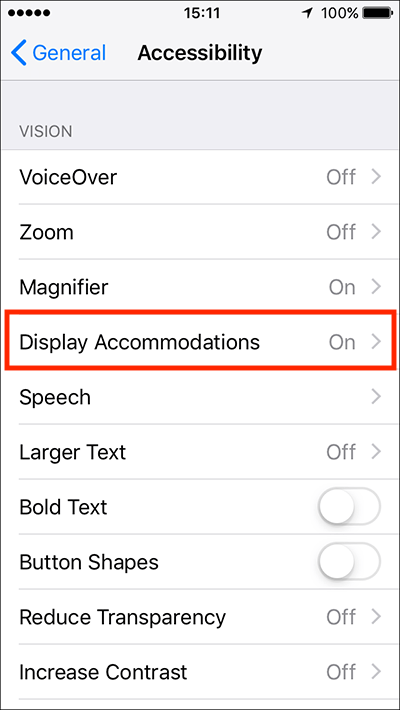
- Open the ‘Accessibility Settings’: Settings > General > Accessibility. (See the article Open Accessibility Preferences on this website for more information.)
- Under the ‘Vision’ section, tap on ‘Display Accommodations’.

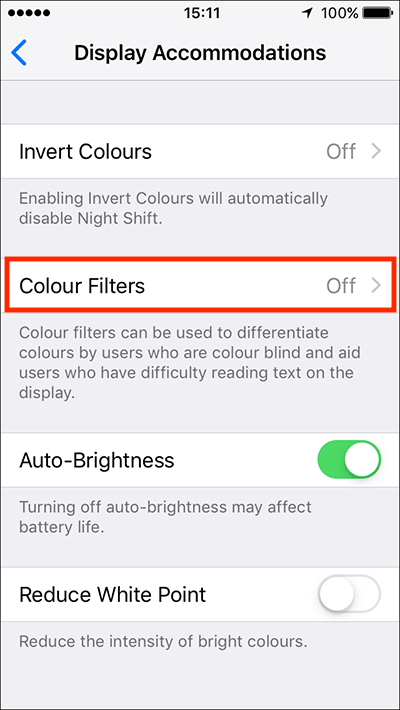
- Tap on ‘Colour Filters’.

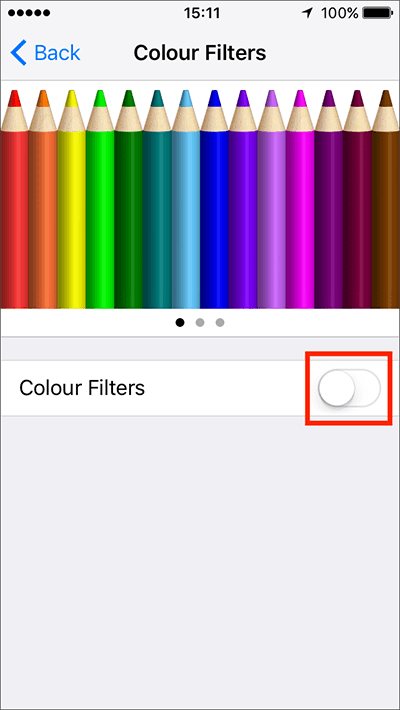
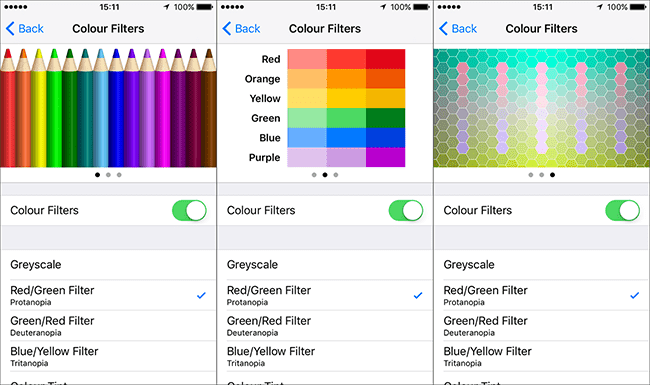
- Tap the toggle switch next to ‘Colour Filters’ to see the available filters.

- Tap the filter you wish to apply. The screen colours will change immediately. In our example below, we have selected ‘Greyscale’.

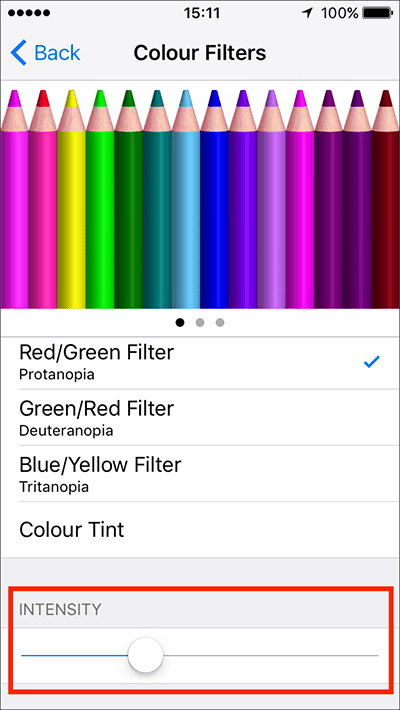
- If you choose, ‘Red/Green’, ‘Green/Red’ or ‘Blue/Yellow’ you will see a further option to change the intensity of the filter. Drag slider to the left to decrease intensity or the right to increase intensity.

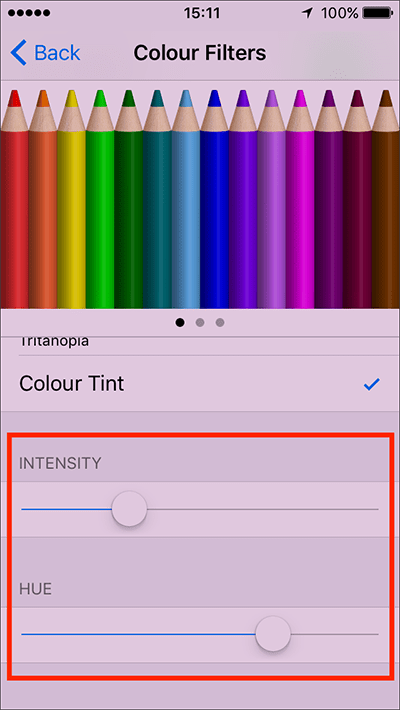
- If you choose ‘Colour Tint’, you will see a further two options: A slider to reduce the intensity of the filter
A slider to change the hue of the filter.Drag the slider to adjust the filter to your liking.

Note: You can swipe left and right on the image of coloured pencils at the top of the screen to see different example images of the changes a filter makes to the colours on your screen. In our example below we have applied the ‘Red/Green’ filter.

When you are happy with your settings, either tap ‘Back’ in the top left of the screen to return to the main ‘Accessibility’ settings screen or press your device’s ‘Home’ button to return to the home screen.
More information:
How to enable 'Invert Colours'
How to enable 'Increase Contrast'
Need some more help?
Call our helpline 0300 180 0028 or email enquiries@abilitynet.org.uk
Need free IT Support at Home?
If you are older or disabled and need IT support at home, you can book a free home visit.